【正確な色彩を!】モニターキャリブレーションツール『Spyder4PRO』の紹介

高性能なデジタル機材が趣味層の方々にも普及し、こだわりを持って撮影に臨んでいる方が非常に増えていると感じます。
そんなふうに撮影に臨んで、家に帰ってRAW現像をこなしてラボやお店にプリントを依頼する、
または自宅でプリント作業に勤しむ…非常に充実した写真生活ですよね。
カメラもレンズも多彩なものが選べる中、メーカーの画作りに対する傾向やレンズごとの特徴を把握して自分の好みのものを選択しているはず。
ところがデジタル“データ”というものは意外にやっかいでして、見る環境や方法によって形を変えてしまいます。
使用しているモニター、ソフトウェア、インターネットブラウザ。
何も注意を払わずにいると見る環境によって、同じ写真データであっても色調やコントラストなどが全く違うものになってしまいます。
せっかく構図にこだわり、露出にこだわり、色調にこだわってRAW現像や編集を終え写真データを仕上げたとしても、
“データ”である以上それが誰かに見てもらった時には少し違った見え方になり得るということですね。
もちろん見比べれば全然違う!となるはずですが、人間の目や脳は非常に高性能です。
ちょっと青みが強いな…と初見で感じても、脳内では巧みに処理され慣らされてしまうのです。
それでもまずは自分自身の環境で“データ”≠ “見ているもの”の状態に整える。
または仕事であれば入稿データと入稿元と入稿先でイメージが一致するように配慮する。
こういった概念は“カラーマネージメント”と呼ばれます。
そして、モニターの色調やコントラストを較正(こうせい)することをモニターキャリブレーションといいます。
今回紹介するDatacolor(データカラー)社の“Spyder4PRO”はモニターの状態を測定し、前述のようにキャリブレーションを行うツールとなります。

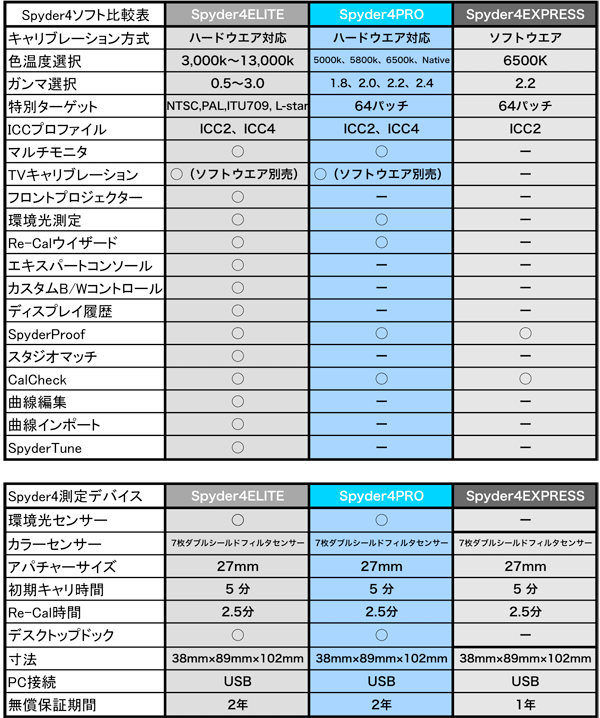
Spyderのモニターキャリブレーションツールの単品製品には3種のラインナップがあります。
今回紹介するのは写真家や商業印刷用のベーシックモデルとされている”Spyder4PRO”。
製品毎の違いについては簡単に以下のリストでご紹介しておきます。

さて、あまり説明ばかりでは面白味もありませんし写真を交えてモニターキャリブレーションの手順をご紹介していきます。
パッケージ内容はSpyderの測色器本体、スタンド、インストールディスク(CD-ROM)です。
インストールディスクで専用のソフトウェアをPCにインストールした後、ソフトウェアを立ち上げてください。
ライセンス認証と起動を行うため、ディスクの袋に記載してあるアクティベート用のキーを入力することで使用可能となります。
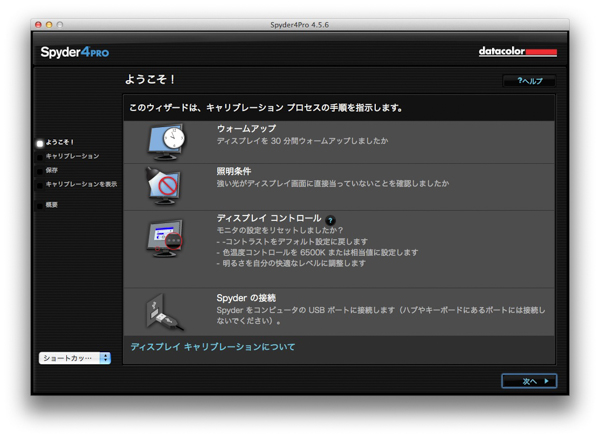
初期画面

モニターキャリブレーションに入る前に、確認事項が記載されています。
CRTモニターなど、安定するまでにウォームアップを要するものなどは注意ですね。
また、ディスプレイコントロールについてはノートPCなど簡易的な設定しかできないものもありますので、できないものは考慮しなくてokです。
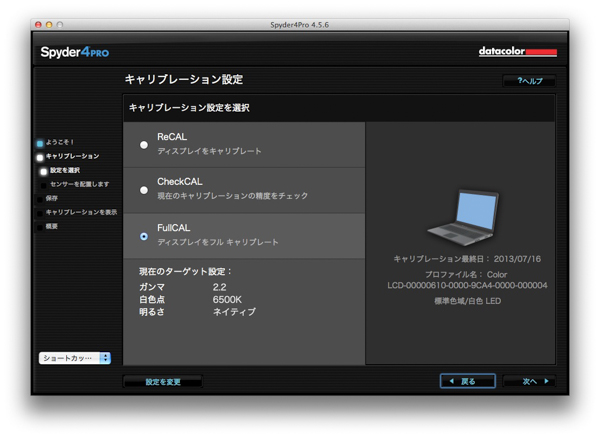
キャリブレーション設定

今回は初めての使用ではないので若干見た目が違いますが、フルキャリブレートを選択。
設定変更によりガンマ値や白色点の色温度を指定できます。
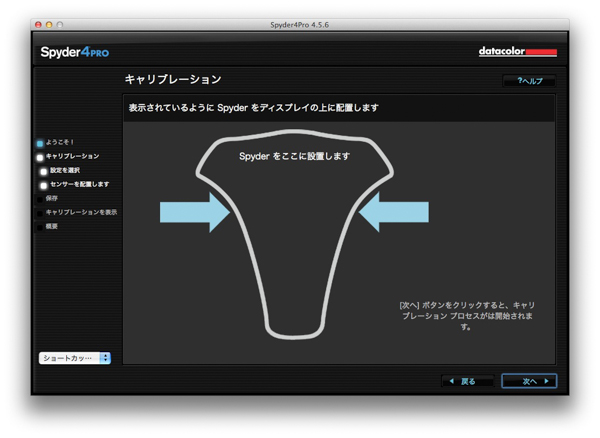
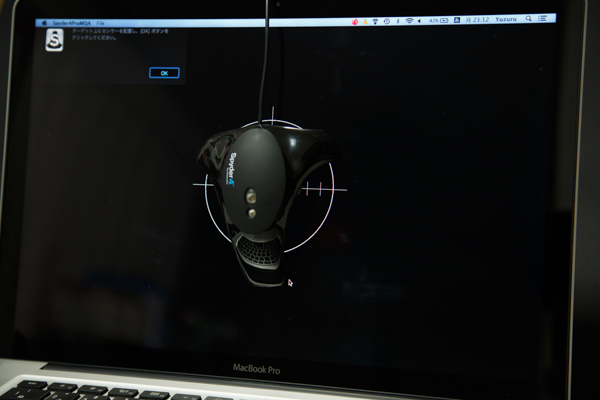
測色器配置前

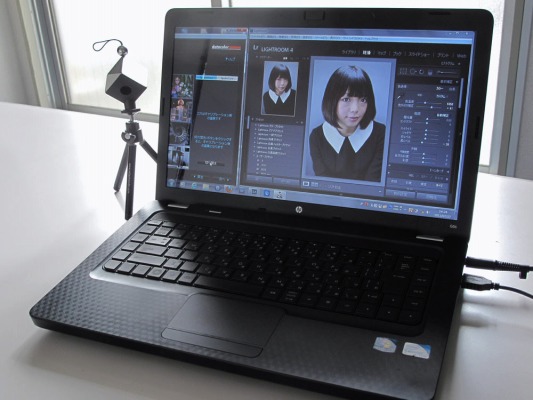
測色器Spyderを配置するよう指示がでたら以下のように装着しましょう。
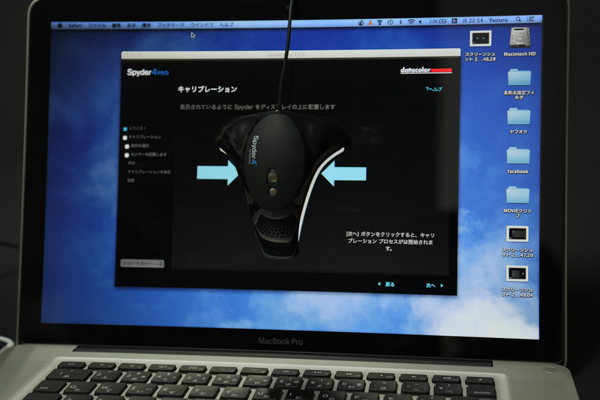
測色器配置

USBケーブルの途中にウェイトがついていますので、それをディスプレイの裏に回しSpyderを安定させます。
張り付くわけではないので、外光が当たりすぎない程度にディスプレイを傾斜させるとよいでしょう。
テストパターン




赤色のパターン。
写真は一例ですが、RGB各色をほとんど黒に近いイメージから少しずつ明度をあげて測定していきます。




緑色のパターン一例。




青色のパターン一例。
写真は割愛しますが、この後無彩色(グレー)の測定を同じように2回行っていました。
作業として、測定が始まってしまえば任せっきりなので非常に簡単です。
調整完了


測定、調整が完了しましたのでモニタープロファイルが作成されました。
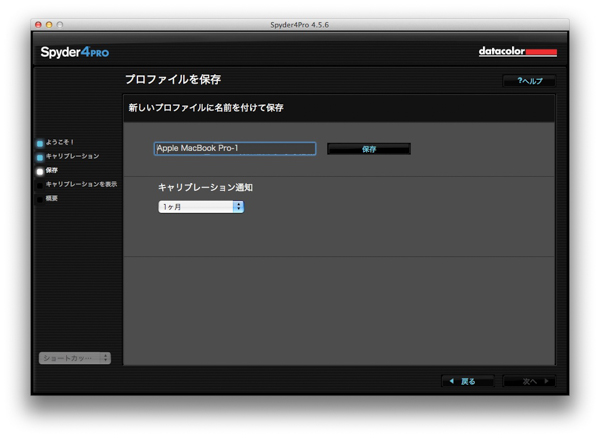
名前を付けて保存します。

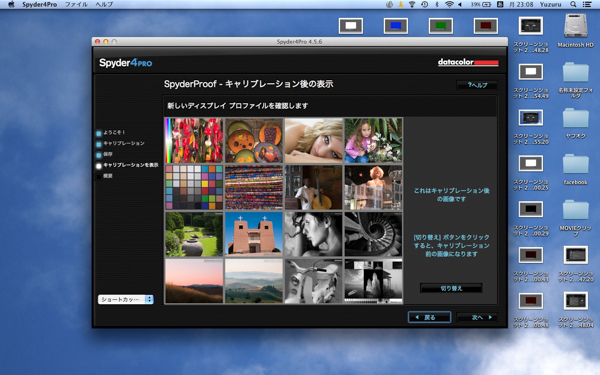
多彩なサンプル画像のサムネイルが並んでいます。
こちらの画面で旧モニタープロファイルと新しく設定されたモニタープロファイルでの表示切替で見比べることができます。

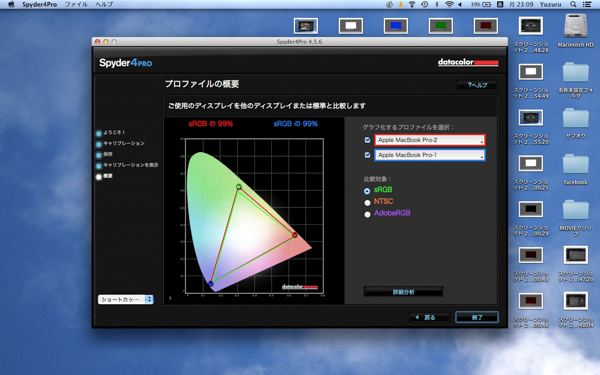
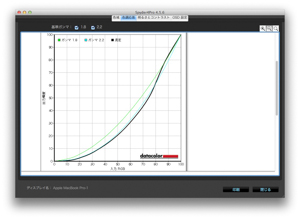
こちらは設定したモニタープロファイルの色域表示です。
sRGBカバー率は99%であることがわかります。
他にもAdobe RGB表示や、PCに登録済みのプロファイルの比較表示ができます。
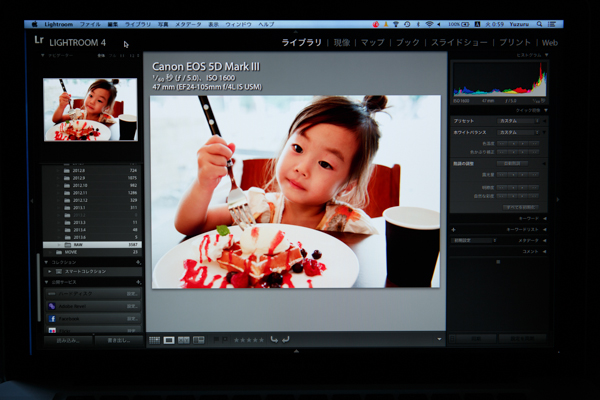
※調整前のディスプレイを撮影

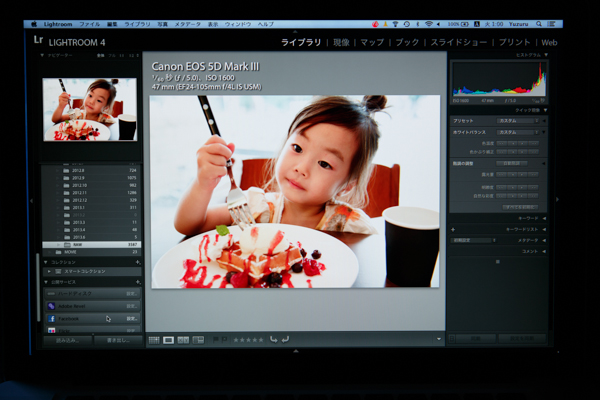
※調整後のディスプレイを撮影

今回使用したMacBook Pro/15インチモデルは色合いやコントラストが出荷時から見栄えがしているのですが、実際には暗部が引き締まり過ぎて本来のデータとはかけ離れているように感じます。
ちょっと期待していた一般的な調整前後の差ではなかったので、メーカーさんにサンプルを撮って頂きました。以下となります。
※調整前のディスプレイを撮影

※調整後のディスプレイを撮影

多くのディスプレイではこのように調整前は青みがかって見えており、調整後の状態が一見黄ばんだように暖色を帯びて感じるはずです。
いかがでしょうか。
カラーマネージメントの必要性が少しでもお伝えできていれば幸いです。
RAW形式にて写真撮影を行った後にRAW現像を行っている方は多いと思いますが、ホワイトバランスや露光量、コントランストあたりは相当重要視しているはずです。
そんな重要な部分を調整しているのに、ディスプレイの色表示が的確でなかったとしたら非効率ですよね。
そういった対策も含め、まずはご自身のディスプレイ環境からこだわり、見直してみるのも良いと思います。
何も高性能で高価なディスプレイを購入する必要があるわけではなく、まずはキャリブレーションをしてみましょう。
・Datacolor Spyder4PROの商品ページは>>>こちら
※カメラとの同時購入でお得になりますので、商品ページ内のバナーからご覧ください。
・その他Datacolor Spyderシリーズ製品は>>>こちら
※補足
Spyder4にはPCディスプレイに加え、無償アプリを使用してipadなどの簡易的な色調補正したりすることもできます。
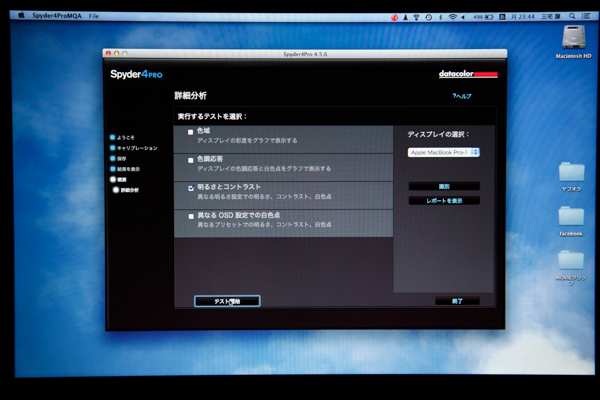
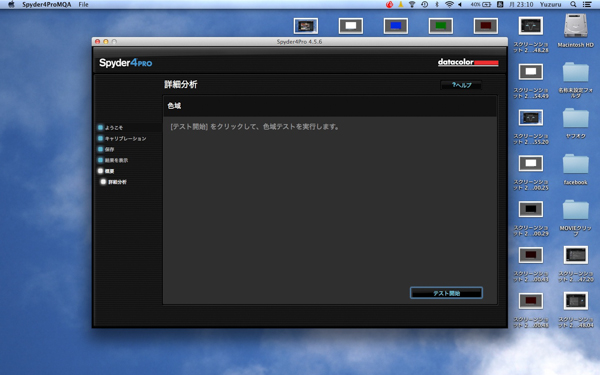
また、Spyder4は調整後のプロファイルの精度をチェックする機能も搭載しています。

色域、色調応答、明るさ/コントラストなど…。


同じように測色器Spyderをセットし、手順通りに進めます。




調整時と同様に色域と色調応答を測定をしているようです。


モニターの明るさを0、25、50、75、100%にし手動で変更しつつ明るさ、コントラストを測定。



測定結果はそれぞれレポートが作成されます。なんとも本格的です。